
Ginger Book User guide
Actions
When your stories have interactive elements you can track user actions through this addon. It’s a simple alternative to the combination of console.log and devtools. It makes the output easier to notice and parse.
import type { Story } from "@ginger-society/ginger-book";
export const MyStory: Story<{
onClick: () => void;
}> = ({ onClick }) => {
return <button onClick={onClick}>Click me</button>;
};
MyStory.argTypes = {
onClick: {
action: "clicked",
},
};
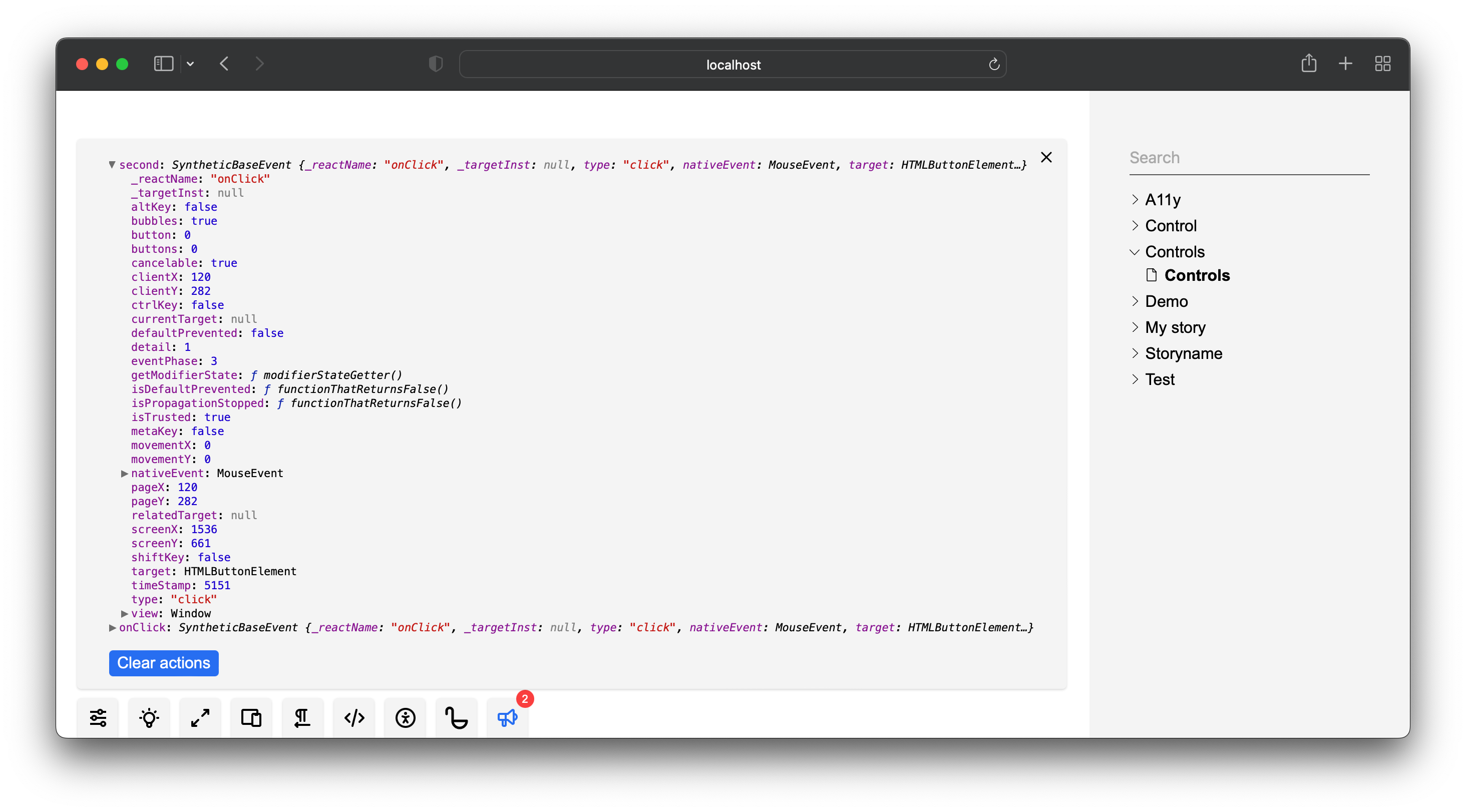
The click on this button creates a notification so you can inspect the event that was emitted:

Direct usage
You can also use this feature directly without argTypes:
import { action } from "@ginger-society/ginger-book";
export const MyStory = () => (
<button onClick={action("onClick")}>Manual</button>
);
The only argument of action is the label describing the event.